Mouseflowはアクセスユーザーのマウスの動きを録画してくれるヒートマップツール
ヒートマップツールとして語られることの多い
ですが、個人的にはMouseflowの値段の安さ(無料版もあります)と、閲覧者のページ内でのマウス動作を録画してくれるレコーディング機能が注目ポイントだと思っています。Mouseflowのレコーディング機能については下記記事に記載していますのでよろしければご覧ください。
この記事ではGoogleタグマネージャにMouseflowの解析タグを設定する方法を書いています。
GTMにMouseflowの解析タグを設定する前の準備
タグマネージャにMouseflowの解析タグを設定するのはとっても簡単です。
必要なのは、MouseflowのWEBサイトIDだけです。
まだMouseflowに登録されていない場合は登録手順を図解でまとめた記事をご覧ください。
なお、下記記事ではbody閉じタグにトラッキングコードを貼り付ける方法で案内していますが、Googleタグマネージャから設定を行う場合は、Mouseflowから発行されたトラッキングタグは利用しません。
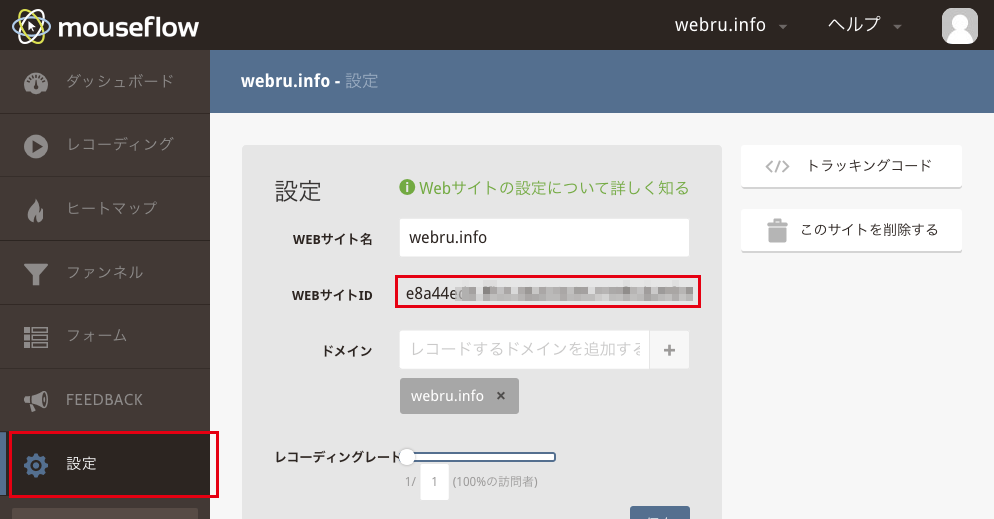
MouseflowのWEBサイトID(プロジェクトID)の取得方法
にログイン後、左のメニュー「設定」をクリックします。すると、WEBサイトIDが表示されています。

MouseflowではWEBサイトIDと呼ばれ、タグマネージャではMouseflowのタグ設定時にプロジェクトIDと呼ばれているので少し混乱しそうですが同じものです。
タグマネージャのアカウントがない場合は?
Googleタグマネージャのアカウントがなければ始まりません。
アカウントの設定方法を書いた記事がありますのでよろしければご参考ください。
5分もかからない。早速GTMにMouseflowのタグを作ってみよう!
MouseflowのWEBサイトIDをGTMの変数に入れることでIDの使い回しが簡易になりますが、今回は変数を利用せず直接WEBサイトIDを設定する方法を使います。
タグの作成
変数の作成やトリガーの作成がMouseflowを導入する際に不要なので、タグの作成のみで完了します。
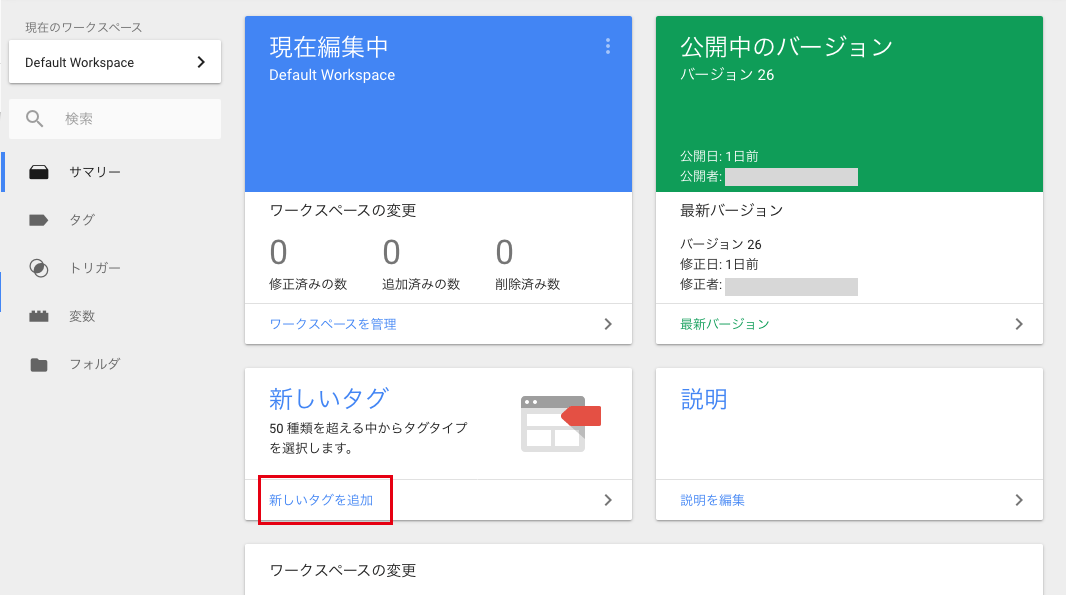
タグマネージャのワークスペースから作業を始めます。

ワークスペースの新しいタグウィジット内の「新しいタグを追加」をクリックします。

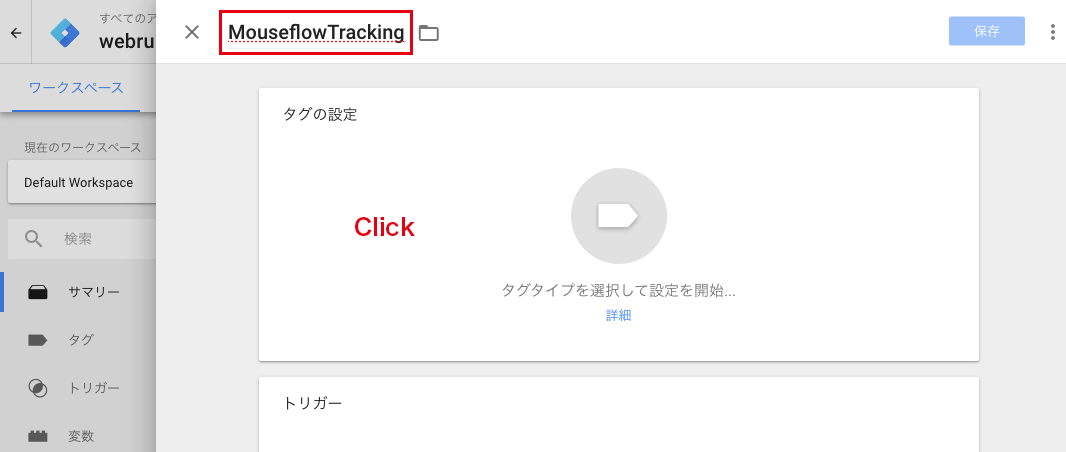
タグ作成画面が表示されますので、左上のタグ名入力欄にわかりやすい名前を入れておきます。
例では「MouseflowTracking」としました。
タグ名を入力したら「タグの設定」エリアのどこでも良いのでクリックします。
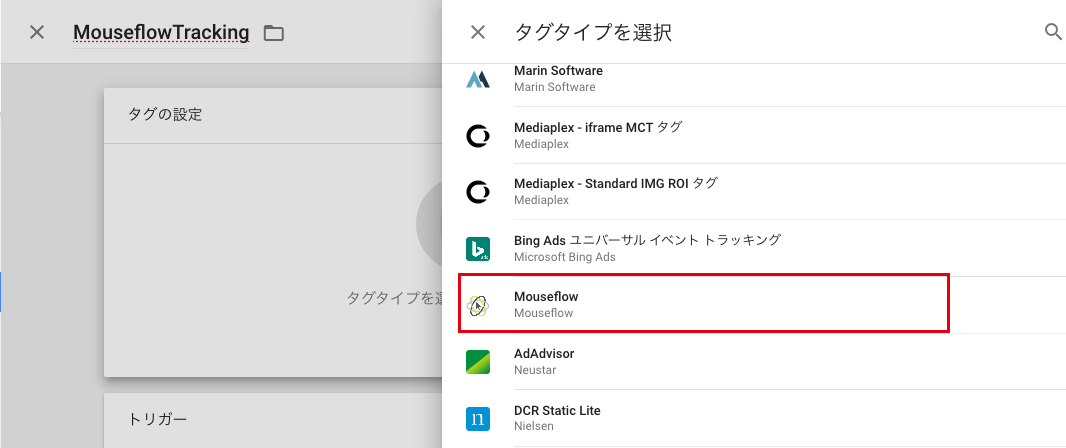
クリックするとGTMで利用できるタグの一覧が表示されます。

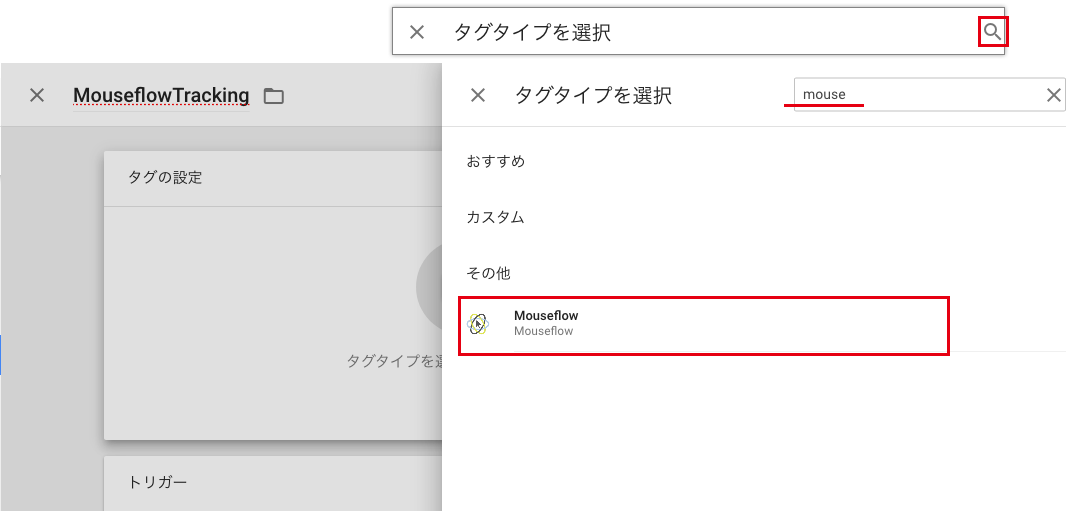
一覧を下方にスクロールしていき「その他」の項目の中から「Mouseflow」を探します。
見つけにくければ、右上にある虫眼鏡マークから検索をしてみてください。

虫眼鏡アイコンをクリックするとワードを入力できるようになりますので「mouse」と入力すればすぐに見つかります。
Mouseflowを見つけたらクリックします。

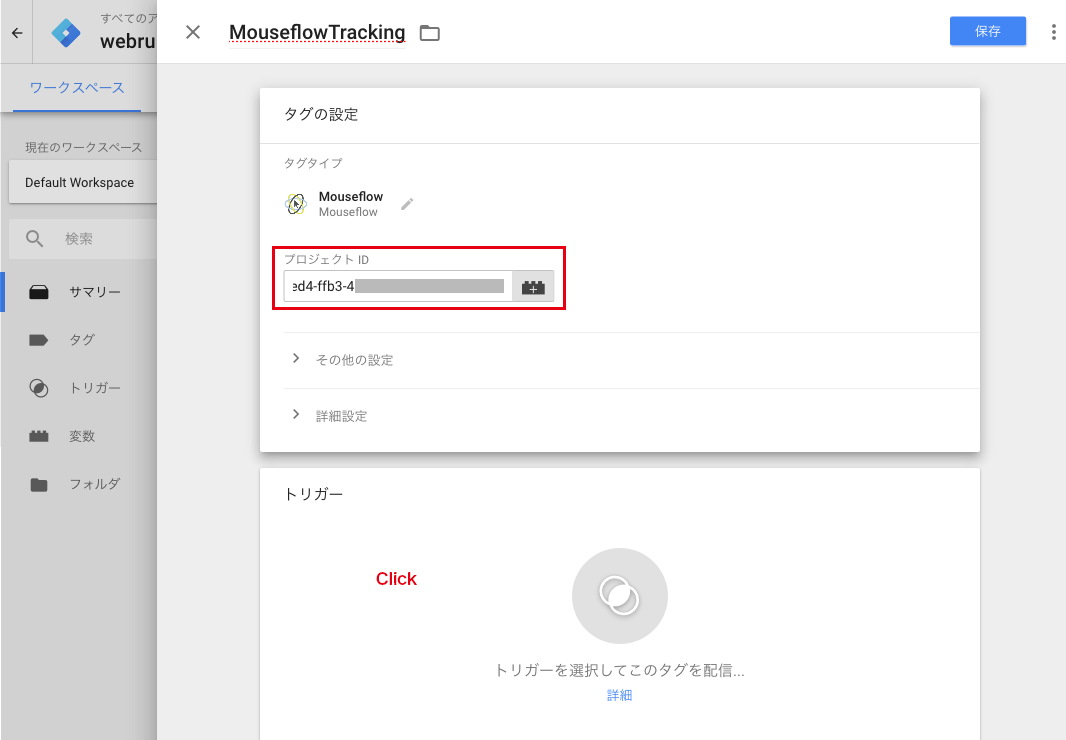
クリックすると一覧が閉じて、Mouseflow用の設定画面が表示されます。
今回は細かい設定はしませんので、プロジェクトIDの項目にMouseflowのWEBサイトIDを貼り付けます。

プロジェクトIDを記入したら、下段の「トリガー」エリアのどこでも良いのでクリックします。

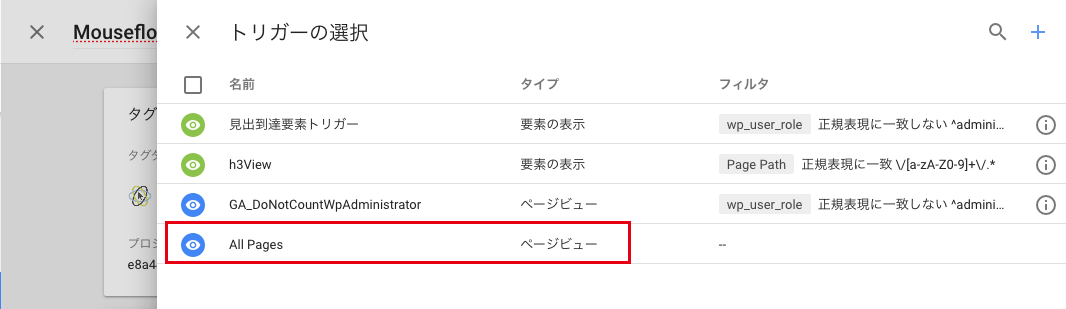
設定されているトリガーの中から「All Pages」をクリックします。
この「All Pages」はページが表示された際に実行するトリガーで、GTMであらかじめ設定されているものです。
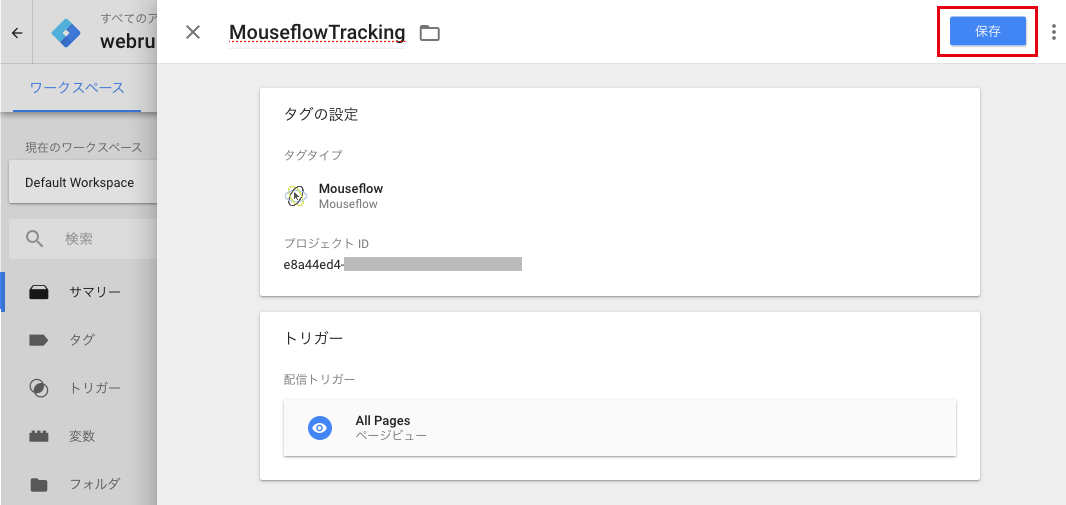
トリガーの設定が完了したら、右上の「保存」ボタンを押して保存します。
以上でタグの設定は完了です。
WordPressでログイン状態の場合はトラッキングしない設定
GTMのデータレイヤー変数を利用すれば、ログイン状態のユーザーに関してはトラッキングしない、といった分岐が可能です。
下記記事では、Wordpressからデータレイヤー変数をGTMに渡し「トリガーの発生場所」の設定で変数が持つ値によって分岐をしています。
この記事で指定したトリガーをMouseflowにも設定すれば同じようにログイン状態のユーザーの場合はトラッキングしない仕様を実現できます。
Mouseflowはプランごとにページビューやセッション数に上限がありますので、トラッキングが不要なページ・トラッキングが不要なユーザーなどを定義して節約したいところです。
タグの設定ができたらプレビューモードで確認
GTMのタグは、配信はタグの公開をしなければ開始されません。
タグの設定後の作業として、まずはプレビューモードを使用して、正しく動作しているかを確認し、その後、タグの公開を行います。
まずは、プレビューモードでチェックをしてみましょう。

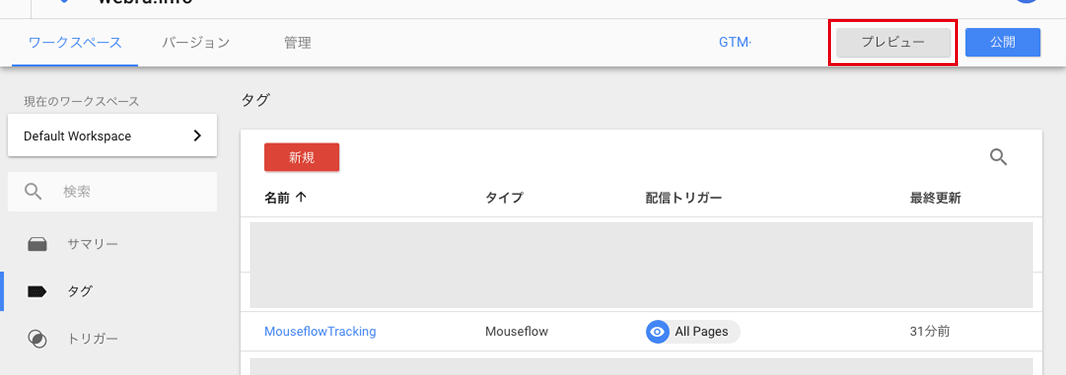
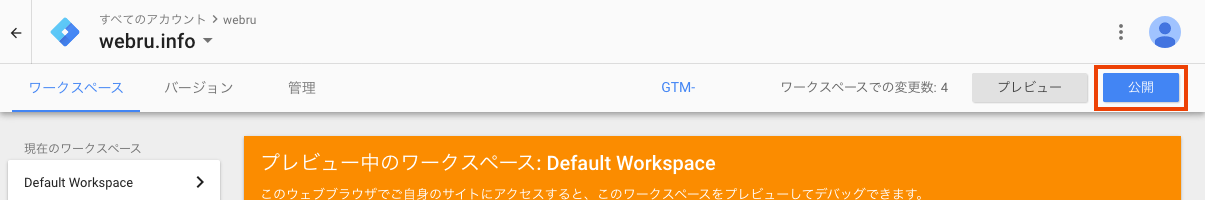
Googleタグマネージャーのヘッダー部分にある「プレビュー」ボタンをクリックします。

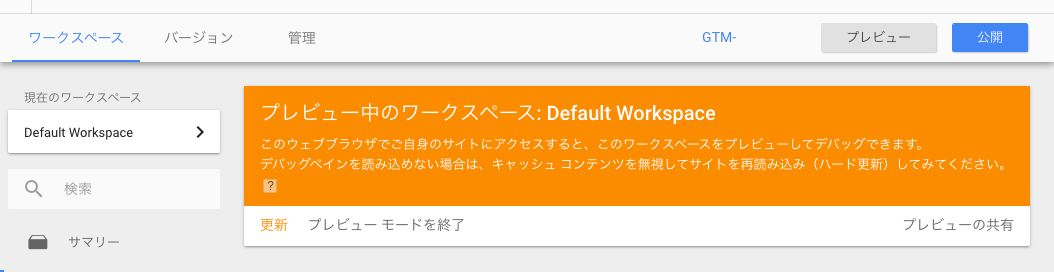
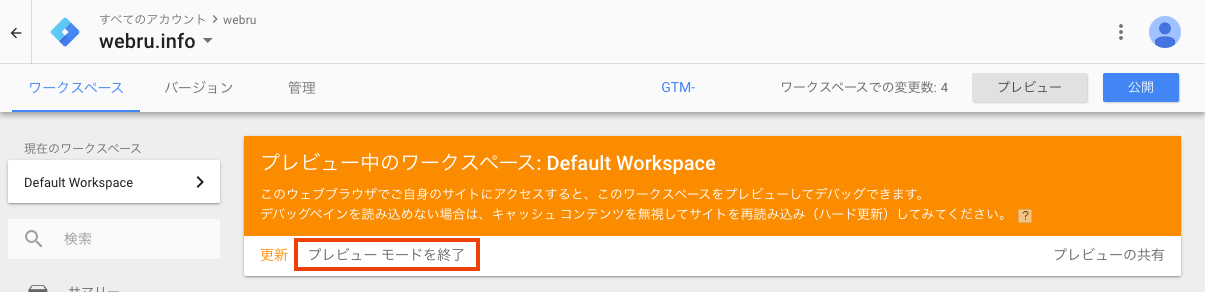
プレビューモードになると、オレンジ色の帯が表示されます。
この状態で、タグマネージャ 導入サイトを開いて、キーボードのF5押すか、ブラウザの更新ボタンを押してページを更新します。
開いたページの下部にGTMのデバッグペインが表示されます。
ここからきちんとタグが設定できているか確認することができます。
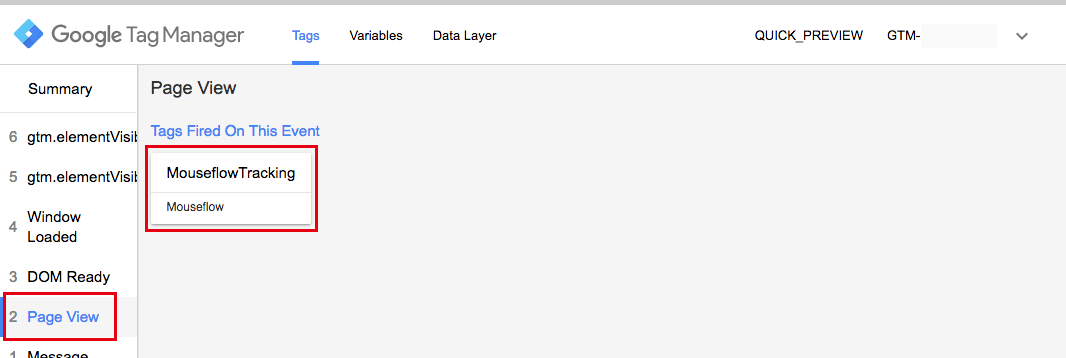
Mouseflowのタグはページビューでトリガーを設定しましたので、デバッグペインの左からページビューをクリックします。
クリックすると右側にページビューで設定されているタグの一覧が表示されます。

タグ一覧の中に、作成時につけた名前「MouseflowTracking」が表示されています。
タグが正しく認識されているのが確認できました。
これをクリックしてみます。

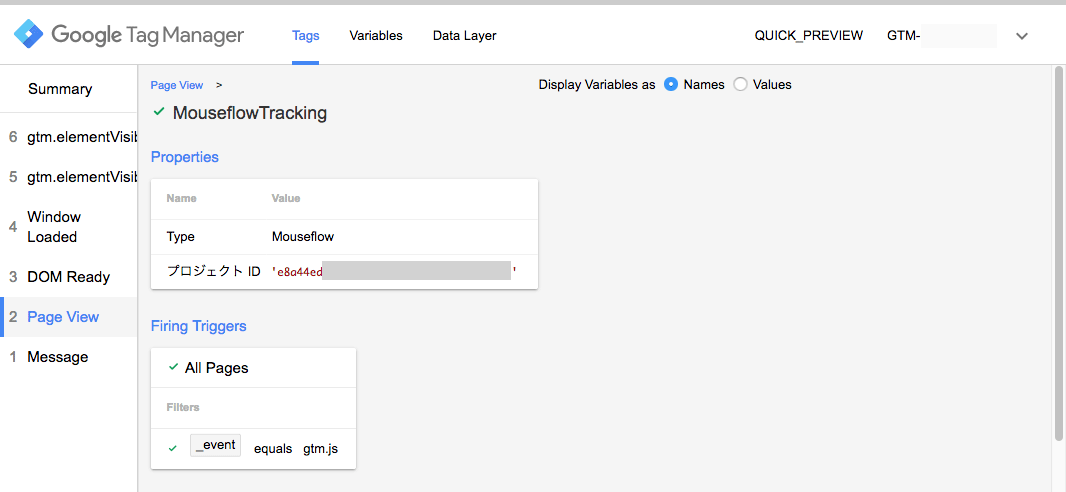
クリックするとタグに設定されている内容が表示されます。
Type:Mouseflow
プロジェクトID:入力したID
が表示されていればOKです。
GTMのプレビューモードで、設定したタグが正しく認識されていることがわかりました。
GTMではチェック完了です。
早速タグを公開してみましょう。
公開ボタンを押して公開
Googleタグマネージャに戻り、右上の「公開」ボタンを押してタグを公開します。

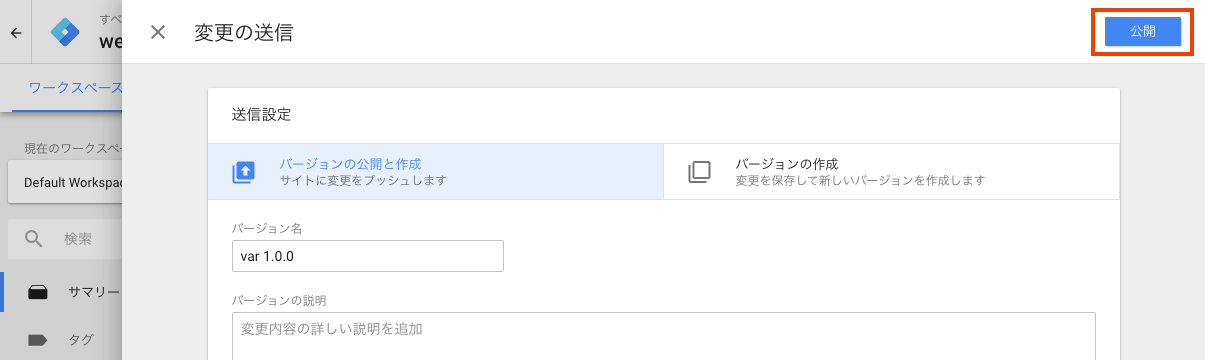
公開ボタンを押すと、バージョン管理画面が表示されます。
何も入れなくても公開できますが、バージョン管理をする場合はバージョン名と説明を入れておくと良いかと思います。
もう一度「公開」ボタンを押すと、トリガーに応じてタグの配信が開始されます。

作業が終わったら不要であればプレビューモードを終了しておきます。

以上でタグマネージャーの設定は完了です。
あとは、Mouseflowでデータがきちんと計測されているかチェックをしてみましょう。
Mouseflowで動作チェック。アクティベートが必要です
Mouseflowのタグをタグマネージャで設置した後、レコーディングをするためには
- Mouseflow側でインストールのチェック
- プライバシーの設定を正しく行ったことを確認するためのアクティベート
を行う必要があります。
すでにアクティベートが完了している場合は、下記手順は不要です。
トラッキングタグを設置したことをMouseflowに知らせよう!

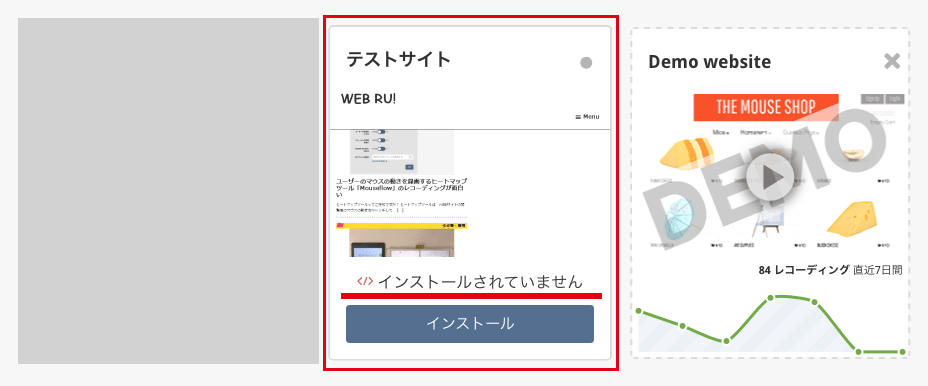
導入直後はマイサイト一覧では「インストールされていません」と表示され、ダッシュボードや設定画面などの各所では「You must install the tracking code for this website before data can be collected.」と表示されているので、タグを導入したページを開いてページ内をスクロールしたり、クリックしてみてください。
自動的にインストールが感知されます。
詳しくは下記をご覧ください。
Mouseflow プライバシーのアクティベート
に記録されるデータだけで個人が特定できるようなデータは保存してはいけません。個人情報を入力するような項目を排除できているかなど、閲覧者のプライバシーを守るための設定をMousflowユーザー自身が行う必要があり、アクティベートでは、「I certify that my website does not use personal data or it has been excluded, as instructed above(個人情報を使用しない、または除外されていることを証明します。)」という宣言に署名をする必要があります。
プライバシー設定とアクティベートについては下記記事をご覧ください。
以上、
(マウスフロー)のトラッキングタグをGoogleタグマネージャから設定する方法でした。ヒートマップやレコーディングをチェックしてサイトの改善にお役立てください♪
コメントを残す