Googleアナリティクスでイベント計測なんかをしていると、新たなイベントタグの設定をする度に該当ファイルの更新をしなくちゃいけなくて大変ですよね。
Googleタグマネージャーで計測系を一括管理するととても楽です。
サイト側のソースの変更をせずとも、タグマネージャーで設定を行えば良いので、コーダーとの分業ができます。
Googleタグマネージャーの活用で便利だったなぁというのは、アナリティクスで様々な計測を行う際に、本番環境でテストを実施してから公開ができるようになった点です。
Googleタグマネージャーの利用前は、本番公開前にテストをしようとすると、ステージング環境にテスト用のアナリティクスのプロパティイDを設置し正しく数値が取れているかのチェックを行い、問題がなければ本番に反映し、更にその後、本番でもチェックを行うというフローが必要でした。
Googleタグマネージャーであればプレビュー機能がありますので、いきなり本番環境でチェックができるのでとても楽になりました。
また、差分のやりとりの手間もなくなりました。
本番環境へのファイル反映権限がない案件の場合、当然差分のやりとりが発生します。
計測タグに更新があるたびに差分のやりとりをせねばならなかったわけですが、Googleタグマネージャーを利用することでこの必要が無くなりました。
以前は、新規サイトの立ち上げ時にはアナリティクスタグを埋め込む、というのが流れの一つでしたが、現在は、ページビューの計測しかしないような看板的サイトであってもタグマネージャーからアナリティクス計測を行うような形にしています。
もっとたくさんのメリットがありますが、少しずつご紹介できればと思います。
小規模なサイトや個人サイトでは必要ないのでは?
と思われそうですが、例えば、外部リンクのクリック数を計測したり、記事の読了率を計測したりと、様々な解析を、サイトのファイルを改修せずとも、タグマネージャーの管理画面から設定できるのでタグマネージャを利用する方が効率が良いかと思います。
また上記のようなことをオリジナルでやろうとすると、JavaScriptで対応できるスクリプトを書かねばならず、工数がかかりますが、タグマネージャーを利用すればある程度のことであれば設定作業だけですみますので、プログラミングの知識がない方でも高度な計測ができます。
(計測内容によってはスクリプトをタグマネージャーで設定することもできます)
前置きが長くなりましたが、まずは基本的なアナリティクスのページビュー計測をGoogleタグマネージャーで行う方法のご紹介です。
Googleタグマネージャのアカウントの作成がまだの場合は下記記事をご参考ください。
Googleタグマネージャーからアナリティクスのページビューを計測する方法
まずはアナリティクスのプロパティIDを変数にしておきます
Googleタグマネージャーでは変数を設定することができます。
変数は使い回しができるので、タグマネージャーを介してアナリティクスの様々な計測をしようとする場合、タグの設定ごとにプロパティIDも設定することになります。
変数を設定しておけば、次回のアナリティクス関連のタグ設定時も変数をセットする形で作業ができプロパティ同じプロパティIDを使いまわせるので「プロパティIDなんだっけ?」と都度アナリティクスの設定画面に行ってプロパティIDを調べる必要がなくなります。
何かと便利なので変数のセットをしておきます。
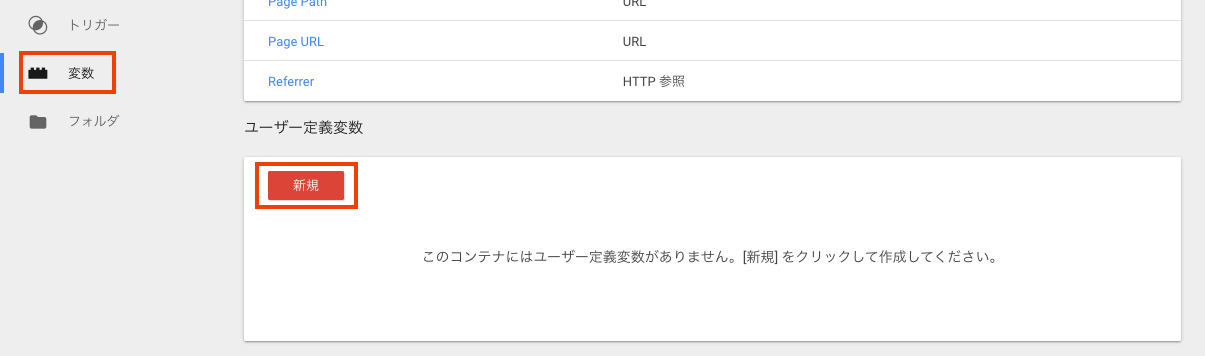
左のメニューの「変数」をクリックします。

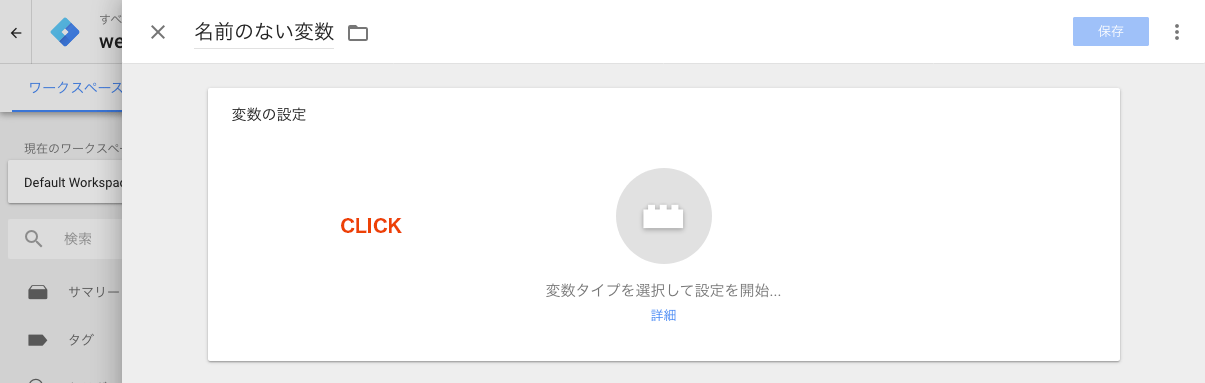
「変数の設定」エリアをどこでも良いのでクリックします。

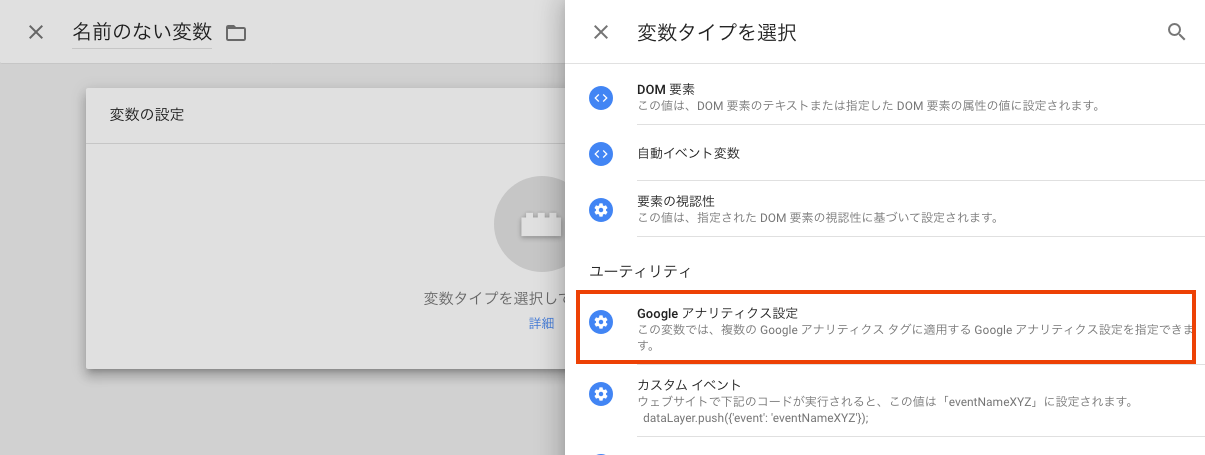
変数タイプの選択画面が表示されますので、その中から「Google アナリティクス設定」をクリックします。

変数の設定をします。
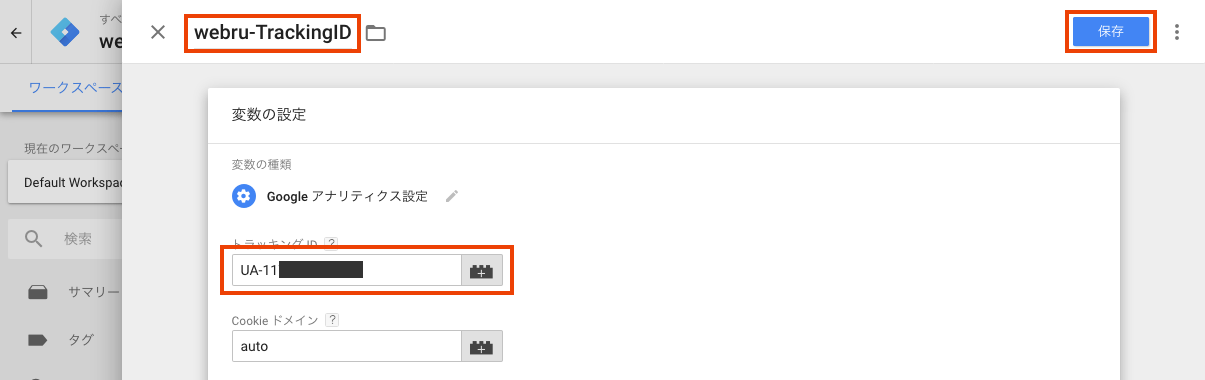
変数に名前をつけます。
名前はなんでもよくて、結構使い回す変数なのでパッと見て何の変数だったかがわかるようにしておくと良いと思います。
次に「トラッキングID」部分にアナリティクスのトラッキングIDを入れます。
1サイト1ドメインでの運用の場合はCookieドメイン部分は「auto」のままで良いかと思います。
サブドメインでコンテンツを分けている場合などでアナリティクス計測時のCookieを共通化したい場合などに設定が必要です。

設定ができたら、右上の「保存」を押したら、変数の設定は完了です。
変数のセットができたらあとはタグの作成をするだけ
詳細に説明できるようにキャプチャを多用しているので、作業が多そうに見えますが5分もあれば設定できる内容なので是非お試しください。
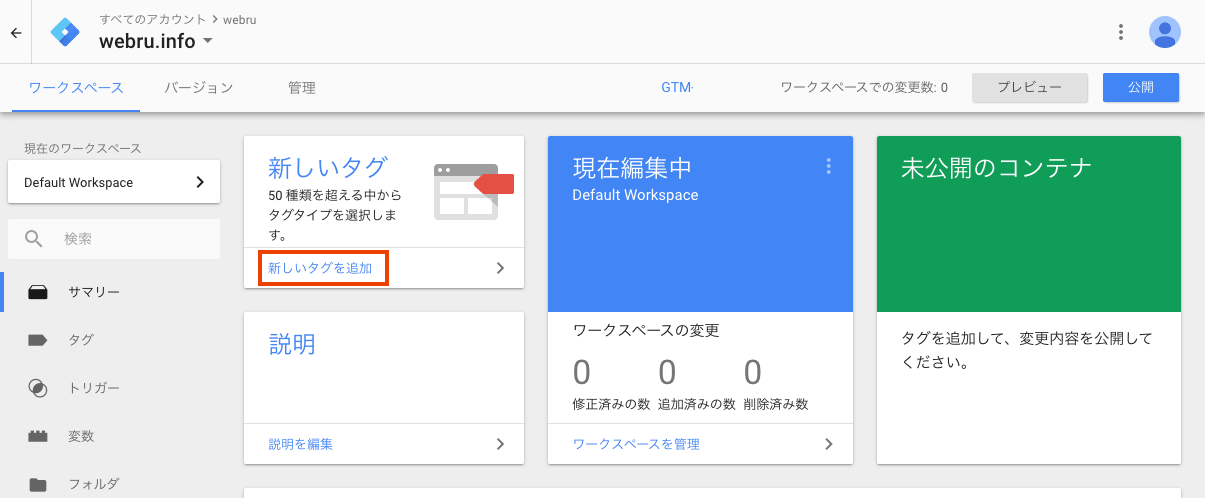
ワークスペースの「新しいタグを追加」をクリックします。
左のメニューの「タグ」からでも作成できます。

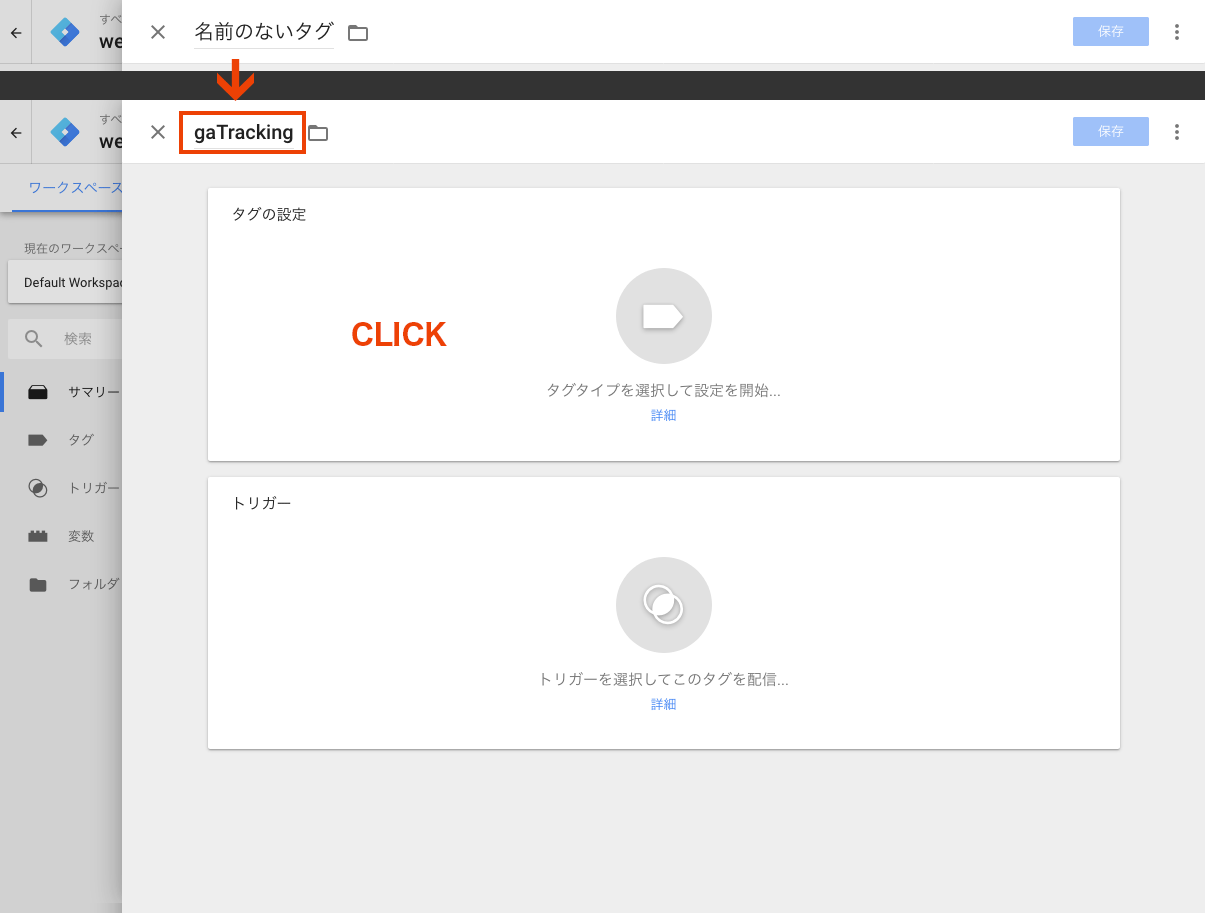
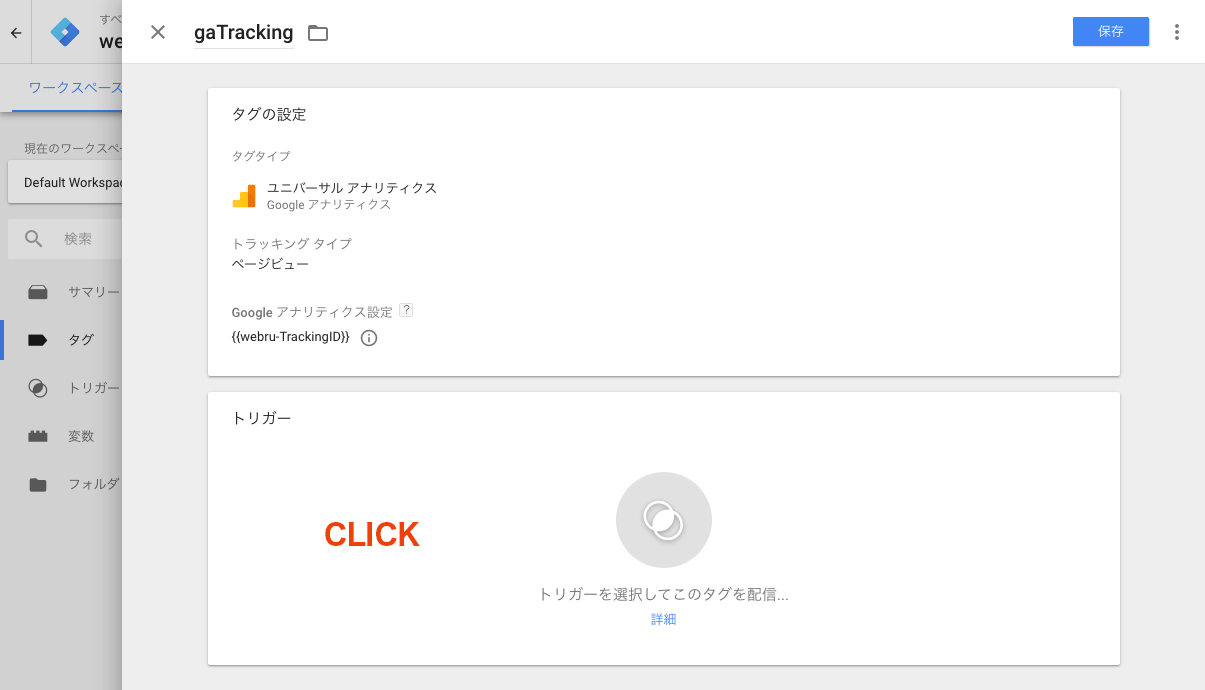
タグの設定画面が開きますので、まずはタグの名前を設定してみましょう。
わたしは「gaTracking」にしましたが、何のタグか見て判断できる名前であればなんでも好きなようにつけて良いかと思います。
名前の設定が完了したら、「タグの設定」となっているエリアのどこかをクリックしてください。どこをクリックしても次に進めます。

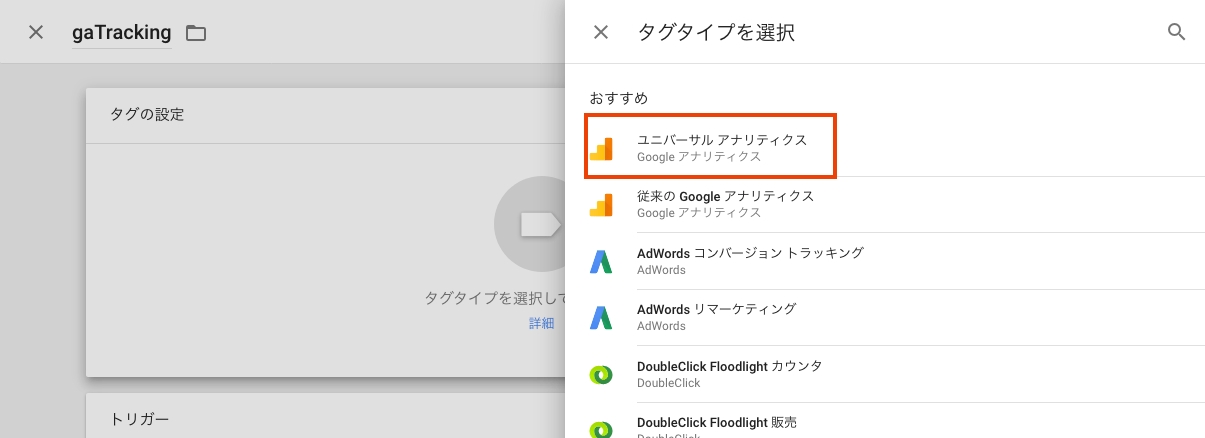
タグタイプを選択するメニューが出てきますので、その中から「ユニバーサルアナリティクス」を選択します。
従来のアナリティクスでも問題ありませんが、時期は名言されてはいないもののサポート終了となる可能性が高く、またGoogle自体もユニバーサルアナリティクスを推奨しているためもしまだ従来のアナリティクスを利用していたらユニバーサルアナリティクスへの移行をお勧めします。
といっても、新しいプロパティを作った場合は自動的にユニバーサルアナリティクスになるのであまり気に留めなくても良さそうです。

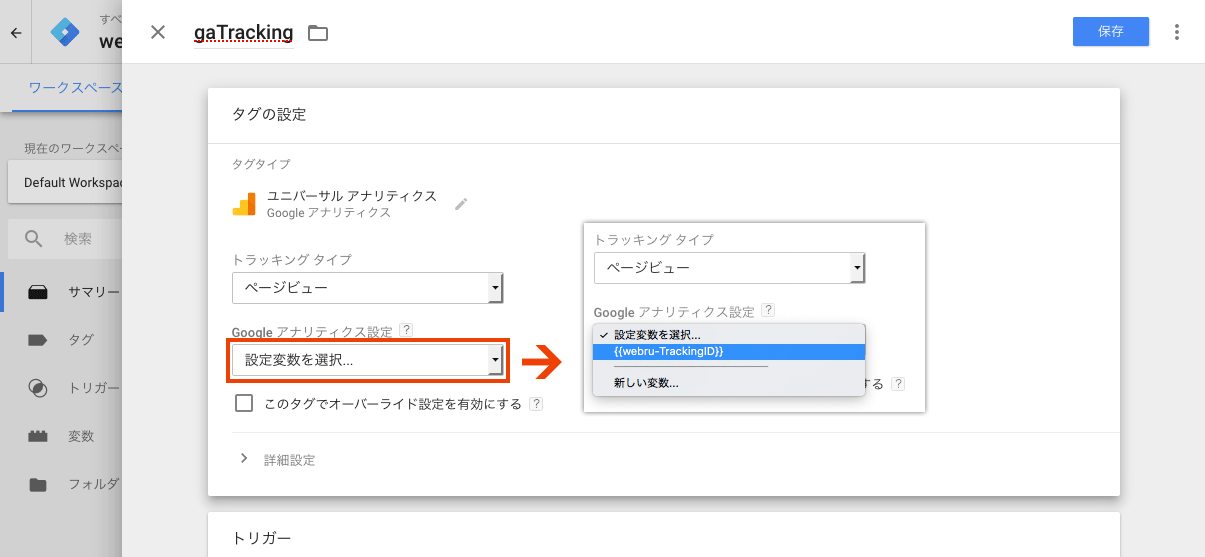
アナリティクス設定画面に変わります。
「トラッキングタイプ」は、今回はページビューをカウントするだけのタグ設定なので、「ページビュー」にします。
「設定変数を選択」をクリックすると変数の選択が出ますので、先ほど設定した、アナリティクスのプロパティIDを代入した変数を選択します。

これでタグの設定は完了しました。
あっという間です。
次にトリガーを設定します。
トリガーとは、そのタグが配信されるきっかけであり、Googleタグマネージャーではトリガー設定といって、「ページが読み込まれた」「クリックされた」などのイベントによって設定したタグが配信されるタイミングを指定してあげる必要があります。
タグマネージャーで配信されるタグはイベント駆動なので、設定したタグを実行するには必ずトリガーの設定が必要です。
タグを配信するには、少なくとも 1 つトリガーを設定する必要があります。
タグマネージャで配信されるタグは、すべてイベント駆動です。タグマネージャでイベントが記録されるたびにコンテナが読み込まれ、対応するタグが配信されます。どのようなタグでも、イベントが発生しないと配信することはできません。
タグマネージャーヘルプ「トリガー」
トリガーを設定する
タグの設定の下部に「トリガー」となっている設定エリアが表示されていますので、どこでも良いのでエリア内をクリックします。

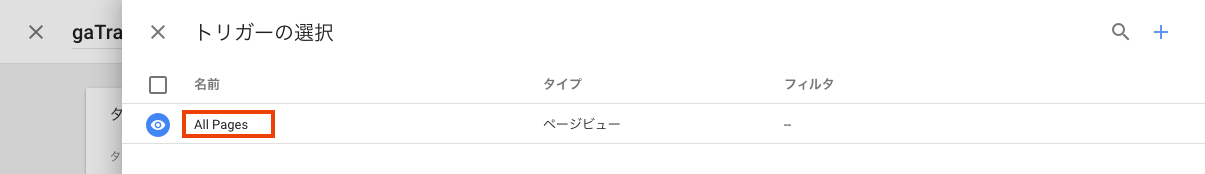
Googoleタグマネージャーによって用意されているデフォルトのトリガーを利用します。
「All Pages」をクリックします。
All Pagesはユーザーのウェブブラウザにページが表示されたときに発生する「ページビュー」トリガーです。

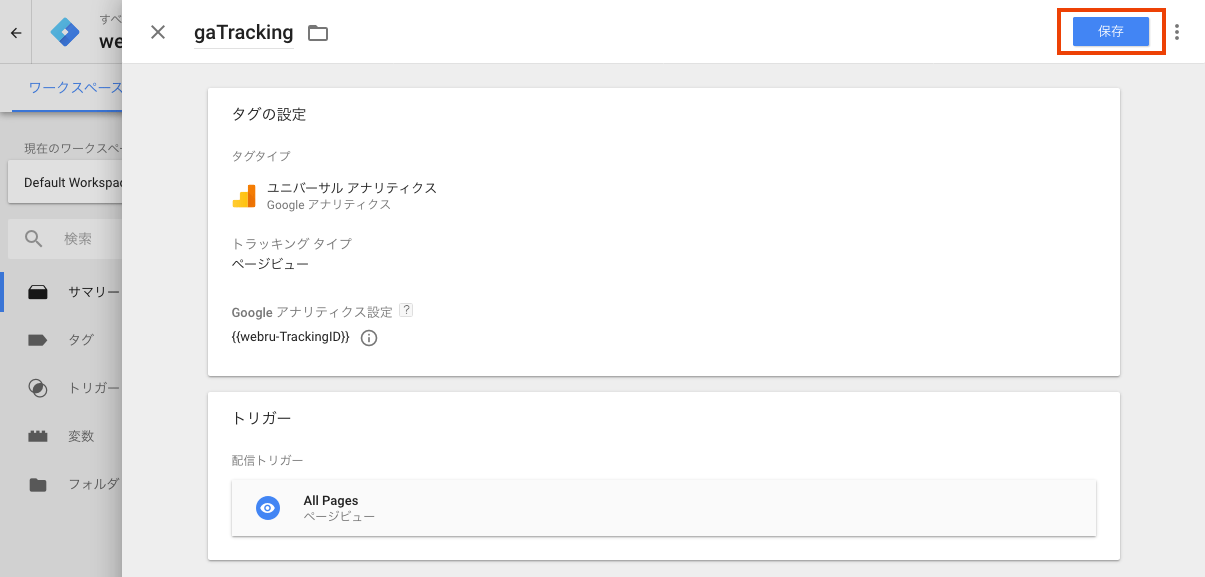
これで設定が完了しました。
右上にある「保存」ボタンを押してタグを保存します。

以上でタグの設定は完了です。
タグの設定が完了したら、サイトに反映させ、実際に稼働させます。
まずはちゃんと動くかチェックしてみよう!
Googleタグマネージャーの良いところは、テストが簡単にできることです。
プレビュー機能を使ってちゃんとアナリティクスでデータが取れているかチェックしてみましょう。
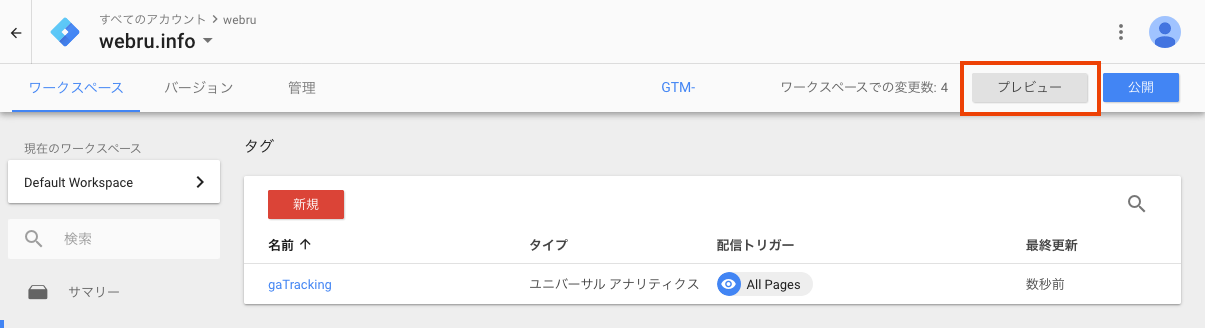
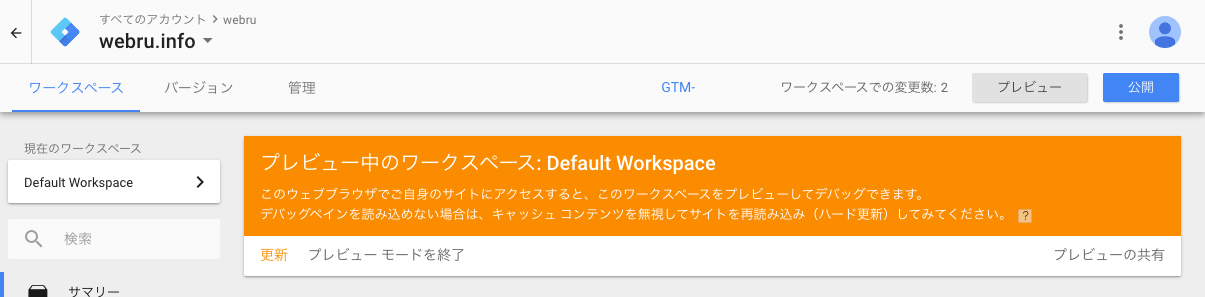
右上にある「プレビュー」ボタンをクリックします。

プレビューをクリックすると、プレビューモードになります。

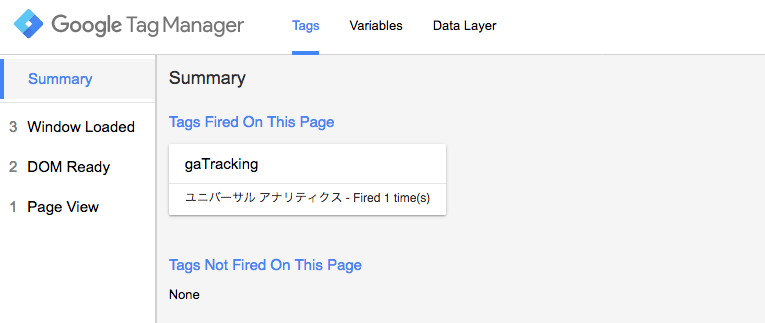
この状態で、タグマネージャーを設置したサイトを閲覧すると、ページ下部に下記のようなデバッグペインが表示されます。
設定したタグの名前が表示されて、動作していることが確認できます。

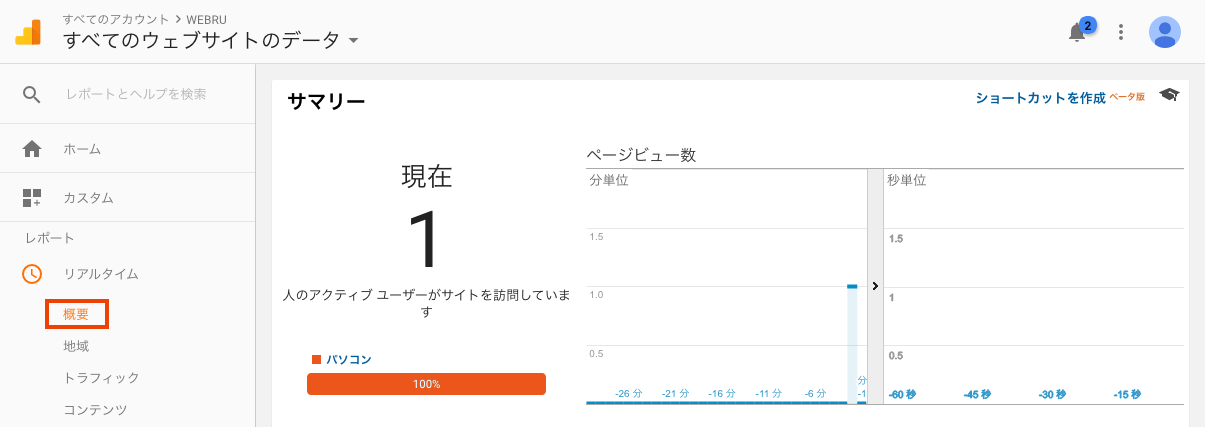
次にアナリティクスのトラッキングがうまく行っているかチェックをしてみましょう。
アナリティクスの該当プロパティ画面で、左メニューの「リアルタイム」->「概要」をクリックしてリアルタイムビューを表示させます。
グラフが立って計測ができていることがわかります。

チェックも良好でしたので、あとは稼働させるだけです。
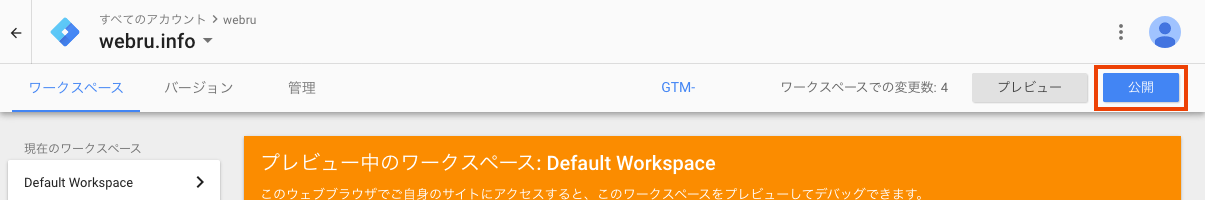
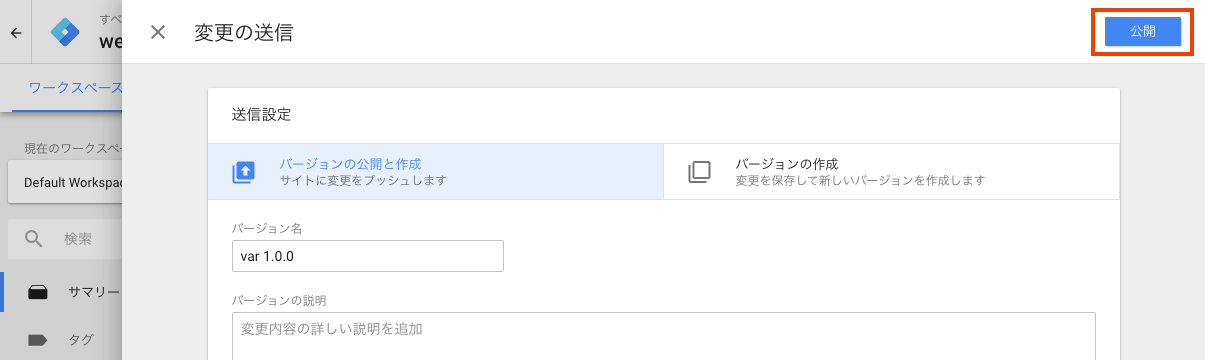
公開ボタンを押して公開
右上の「公開」ボタンを押します。

すと、バージョン管理画面が表示されます。
何も入れなくても公開できますが、バージョン管理をする場合はバージョン名と説明を入れておくと良いかと思います。
もう一度「公開」ボタンを押すと、トリガーに応じてタグの配信が開始されます。

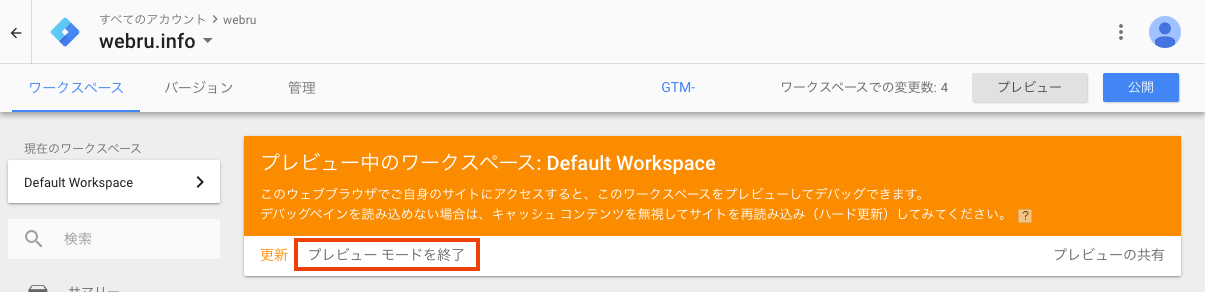
作業が終わったら不要であればプレビューモードを終了しておきます。
プレビューモードがオンのままだとずっとペインが出ているので邪魔です。

お疲れ様でした。
以上でGoogleタグマネージャーからアナリティクスのページビューを計測する手順は終わりです。
ブログの運営でよくやる外部リンククリック、ページのどの辺りまで読んでもらえたか、などの計測もおもしろいので是非挑戦してみてください。
コメントを残す